Shopware PageSpeed Optimierung: Ihr Onlineshop ist zu langsam? Mit diesen Tipps können Sie den Shopware PageSpeed optimieren und lange Shopware Ladezeiten verkürzen.
Shopware ist eine beliebte E-Commerce-Plattform, die von vielen Online-Händlern genutzt wird. Einer der wichtigsten Aspekte eines Online-Shops ist jedoch die Geschwindigkeit. Ein langsamer Shop kann dazu führen, dass potenzielle Kunden die Seite verlassen und woanders einkaufen. Um dies zu vermeiden, gibt es einige Tipps und Tricks, um den Shopware PageSpeed zu optimieren und die Ladezeiten zu verkürzen.

Sie möchten Ihren Shopware PageSpeed optimieren? Dann kann Ihnen unsere Anleitung sicher dabei helden, die Ladezeit Ihres Shop zu optimieren. Die Performance Optimierung für Shopware Shops und PageSpeed Optimierung ist für Shopware 5 und Shopware 6 geeignet. Die Ladegeschwindigkeit eines Onlineshops spielt eine große Rolle für die Nutzbarkeit und den Umsatz. Ihr Shopware Onlineshop soll ein Aushängeschild sein – kein Ladebildschirm. Mit dieser Anleitung zur Shopware Performance-Optimierung können Sie dafür sorgen, dass Ihre Shopware-Website in Sekunden geladen wird, nicht in Minuten. Sie sollten Google PageSpeed als Benchmarks für die Geschwindigkeit Ihrer Shopware-Website verwenden.
Warum ist PageSpeed Optimierung wichtig?
Pagespeed Optimierung ist ein wichtiges Thema im Bereich der Suchmaschinenoptimierung (SEO) und der Benutzerfreundlichkeit von Websites. Eine schnelle Ladezeit von Webseiten ist nicht nur für die Nutzer, sondern auch für Suchmaschinen wie Google von großer Bedeutung. Denn schnelle Ladezeiten tragen dazu bei, dass die Nutzer zufrieden sind und die Seite länger besuchen, was wiederum dazu führen kann, dass sie in den Suchergebnissen besser ranken.
Was ist Google PageSpeed Insights?
Der Pagespeed ist ein wichtiger Faktor für die Benutzererfahrung und das Ranking Ihrer Webseite bei Suchmaschinen wie Google. Es gibt verschiedene Tools, die Ihnen helfen können, den Pagespeed Ihrer Webseite zu testen und zu optimieren. Eines dieser Tools ist Google PageSpeed Insights, mit dem Sie den Pagespeed Ihrer Webseite testen und Vorschläge zur Verbesserung erhalten können. Es ist frustrierend, ständig darauf zu warten, dass Seiten geladen werden. Google PageSpeed Insights hilft Webmastern, die Punktzahl ihrer Website zu ermitteln. Von der Beratung zur Optimierung Ihrer Website bis hin zum Testen Ihrer Seiten ist PageSpeed Insights ein leistungsstarkes Tool zum Beschleunigen von Websites ohne technisches Know-how. Google PageSpeed Insights ist ein intelligentes Geschwindigkeitsüberwachungs- und Optimierungstool für Websites. Es bietet eine detaillierte Analyse der Seitenladezeiten sowie Vorschläge zur Verbesserung der Ladeleistung Ihrer Website. Mit PageSpeed Insights wissen Sie, wie Sie Ihre Website schneller machen können, was Ihnen dabei hilft, einen höheren Rang bei Google zu erreichen. PageSpeed Insights ist ein Tool von Google, das die Ladegeschwindigkeit Ihrer Website analysiert und anschließend Verbesserungspotenziale aufzeigt. Es bietet einen leicht verständlichen Bericht mit Vorschlägen, wie Sie Ihre Website optimieren und auf den neuesten Stand bringen können. Dieser kostenlose Dienst ist in jedem Desktop- und mobilen Browser sowie in der Google Search Console verfügbar, sodass Sie ihn leicht finden und Ihre Website jederzeit schneller machen können.
Grundlagen der Shopware PageSpeed Optimierung
Es gibt viele Möglichkeiten, wie man die Ladezeit von Webseiten verbessern kann. Hier sind einige Tipps:
Shopware Produktivmodus aktivieren
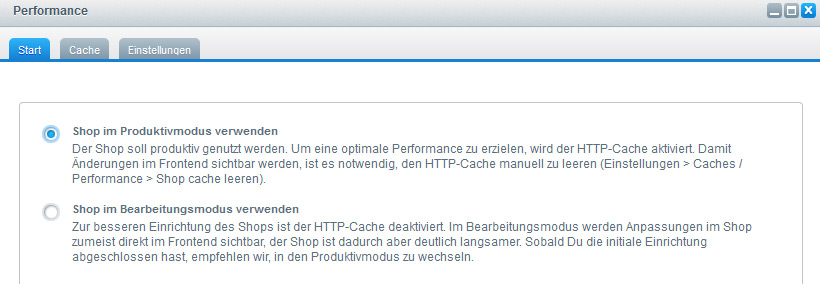
Klingt einfach, wird aber von manchen Shopware-Entwicklern gerne vergessen: Stellen Sie sicher, dass nach Fertigstellung des Shopware Shops der Produktivmodus aktiviert ist:

Beim Einrichten eines Onlineshops mit Shopware wird häufig der Bearbeitungsmodus verwendet. Dadurch werden keine Cache-Dateien erzeugt und Änderungen wie das Anlegen von Einkaufswelten oder das Hinzufügen von Artikeln sind sofort sichtbar, ohne dass der Cache vorher gelöscht werden muss. Nach der Fertigstellung des Online-Shops sollte aber auf jeden Fall der Produktivmodus eingeschaltet werden. Ansonsten läuft der Shop deutlich langsamer.
Den Produktivmodus aktivieren Sie unter: Shopware Backend ==> Einstellungen ==> Caches/Performance.
Optimieren von Bildern und Videos
Optimieren Sie die Größe von Bildern und Videos: Große Bilder und Videos können die Ladezeit erheblich verlangsamen. Verwenden Sie daher immer Bilder und Videos in der optimalen Größe und komprimieren Sie sie, um ihre Dateigröße zu verringern. Eines der wichtigsten Dinge, um die Geschwindigkeit Ihrer Shopware-Seite zu verbessern, ist das Optimieren von Bildern. Bilder sind in der Regel die größten Elemente auf einer Seite und können die Ladezeit erheblich beeinflussen. Verwenden Sie daher immer komprimierte Bilder, die möglichst wenig Speicherplatz beanspruchen, ohne dass die Qualität leidet. Es gibt auch einige Tools, mit denen Sie Bilder automatisch optimieren können, zum Beispiel “TinyPNG”.
Shopware Caching
Ein weiterer wichtiger Faktor für die Geschwindigkeit Ihrer Shopware-Seite ist das Caching. Caching bedeutet, dass bestimmte Elemente der Seite, wie zum Beispiel Bilder oder CSS-Dateien, im Browser des Benutzers gespeichert werden, damit sie beim nächsten Besuch schneller geladen werden können. Shopware bietet bereits ein integriertes Caching-System, das Sie in den Einstellungen aktivieren können. Sie können auch zusätzliche Caching-Plugins verwenden, um die Leistung Ihrer Seite weiter zu verbessern.
Minimieren von CSS- und JavaScript-Dateien
Ein weiterer Tipp zur Verbesserung der Geschwindigkeit Ihrer Shopware-Seite ist das Minimieren von CSS- und JavaScript-Dateien. Dies bedeutet, dass alle Leerzeichen und Zeilenumbrüche entfernt werden, um die Dateigröße zu verkleinern. Es gibt auch spezielle Tools, die dies automatisch für Sie übernehmen können, wie zum Beispiel “Minify”.
Content Delivery Network (CDN)
Verwenden Sie ein Content Delivery Network (CDN): Ein CDN ist ein Netzwerk von Servern, die Inhalte wie Bilder, Videos und Stylesheets auf der ganzen Welt verteilen. Dadurch werden die Inhalte der Webseite schneller geladen, da sie von einem Server in der Nähe des Nutzers ausgeliefert werden. CDNs sind Netzwerke von Servern, die sich in verschiedenen Teilen der Welt befinden und die Inhalte Ihrer Webseite speichern. Wenn ein Benutzer Ihre Webseite aufruft, werden die Inhalte von dem Server geladen, der dem Benutzer am nächsten gelegen ist, was zu schnelleren Ladezeiten führen kann.
Gzip-Kompression
Gzip ist ein verbreitetes Werkzeug zur Kompression von Daten, insbesondere von Webseiten und -anwendungen. Es funktioniert, indem es häufig vorkommende Muster und Strukturen in den Daten erkennt und diese in kürzere Zeichenfolgen umwandelt, um den Speicherplatzbedarf zu reduzieren. Die Kompression von Daten mit Gzip kann dazu beitragen, die Ladezeit von Webseiten und -anwendungen zu verbessern, da weniger Daten über das Netzwerk übertragen werden müssen. Gzip ist auch eine effektive Möglichkeit, den Datenverkehr zu reduzieren und damit die Kosten für den Betrieb von Websites und Anwendungen zu senken. Viele Browser und Webserver unterstützen Gzip automatisch, sodass es einfach zu implementieren ist und keine spezielle Integration erfordert. Verwenden Sie Gzip-Kompression: Gzip ist ein Werkzeug zur Kompression von Dateien, das die Größe von HTML, CSS und JavaScript-Dateien verringern kann. Das bedeutet, dass diese Dateien schneller heruntergeladen und von den Browsern verarbeitet werden können.
Schneller Server
Es ist wichtig, dass Sie sicherstellen, dass Ihr Server ausreichend leistungsfähig ist, um Ihre Anwendungen und Dienste zuverlässig auszuführen. Ein Server mit zu wenig Leistung kann zu Verzögerungen und Fehlern führen, die die Nutzererfahrung negativ beeinflussen und möglicherweise sogar den Betrieb Ihres Unternehmens beeinträchtigen können. Wenn Sie einen neuen Server auswählen, sollten Sie daher sicherstellen, dass er über ausreichende Rechenleistung, Speicherplatz und Netzwerkbandbreite verfügt, um Ihre Anforderungen zu erfüllen. Es lohnt sich auch, regelmäßig die Leistung Ihres Servers zu überwachen und im Bedarfsfall Upgrades durchzuführen, um sicherzustellen, dass er immer optimal funktioniert.
Plugins und Erweiterungen prüfen
Abschließend lohnt es sich auch, regelmäßig die Plugins und Erweiterungen zu prüfen, ob diese die Ladezeit erhöhen. Häufig kann ein Update bei Plugins helfen, die Ladezeit zu verbessern. Man sollte zudem hinterfragen, welche Shopware Plugins man wirklich braucht. Plugins, die z.B. unnötig viele Datenbank-Abfragen tätigen, aber nichts zum Umsatz beitragen, kann man auch deaktivieren. Vermeiden Sie unnötige Skripte und Plugins: Jedes Skript oder Plugin, das auf der Webseite geladen wird, verlangsamt die Ladezeit.
Unnötiges Rendering vermeiden
Vermeiden Sie nicht benötigtes Rendering, denn das ist häufig verantwortlich für viel unnützen Traffic, was letztlich die Gesamtleistung der Webseite beeinträchtigt. Daher sollten alle unnötigen Anfragen minimiert oder falls möglich entfernt werden. Unnötiges Rendering ist ein wichtiger Faktor, der die Geschwindigkeit einer Website beeinflussen kann. Rendering bezieht sich darauf, wie der Browser die Inhalte einer Seite anzeigt. Je mehr Inhalte der Browser rendern muss, desto länger dauert es, bis die Seite vollständig geladen ist. Um unnötiges Rendering zu vermeiden und die Geschwindigkeit Ihrer Website zu verbessern, gibt es einige Maßnahmen, die Sie ergreifen können. Eine davon ist das Verwenden von CSS statt von Bildern, um Designelemente wie Hintergründe oder Schatten darzustellen. CSS ist in der Regel schneller als Bilder, da es weniger Daten benötigt, um die gleichen Effekte zu erzielen. Eine weitere Möglichkeit ist das Lazy Loading von Inhalten. Dabei werden nur die Inhalte geladen, die der Benutzer tatsächlich sieht, während der Rest erst geladen wird, wenn der Benutzer nach unten scrollt. Dies kann die Ladezeit erheblich verbessern, insbesondere bei Seiten mit vielen Bildern oder anderen großen Inhalten.
Abschließend lohnt es sich auch, überflüssige Inhalte von der Seite zu entfernen oder zu minimieren. Dazu zählen zum Beispiel leere oder unnötige HTML-Tags oder Inhalte, die für die Funktionalität der Seite nicht notwendig sind. Auf diese Weise können Sie sicherstellen, dass der Browser nur das rendert, was tatsächlich benötigt wird, und die Ladezeit verbessern.
Fehler im HTML-Code prüfen
Um die Geschwindigkeit Ihrer Webseite zu verbessern, ist es wichtig, dass der HTML-Quellcode Ihrer Seite fehlerfrei ist. Fehler im HTML-Code können dazu führen, dass die Seite langsamer lädt oder sogar nicht mehr funktioniert. Um Fehler im HTML-Code zu identifizieren und zu beheben, gibt es verschiedene Möglichkeiten. Eine davon ist die Verwendung von Validatoren, wie zum Beispiel dem “W3C HTML Validator”. Mit diesem Tool können Sie den HTML-Code Ihrer Seite prüfen und Fehler anzeigen lassen. Eine weitere Möglichkeit ist das Debugging im Browser. Die meisten Browser bieten die Möglichkeit, den HTML-Code der Seite anzuzeigen und mögliche Fehler direkt im Code zu markieren. So können Sie schnell und einfach die Ursache für Probleme identifizieren und beheben. Um Fehler im HTML-Code zu vermeiden, ist es wichtig, sorgfältig zu arbeiten und den Code regelmäßig zu überprüfen. Verwenden Sie auch immer die neueste Version von HTML und achten Sie darauf, dass alle Tags ordnungsgemäß geschlossen werden. Auf diese Weise können Sie sicherstellen, dass Ihre Seite schnell und fehlerfrei läuft und Ihre Kunden ein reibungsloses Einkaufserlebnis haben.

Jetzt Shopware PageSpeed schnell optimieren
Um den Onlineshop Besuchern eine gute Customer Experience zu bieten, sind kurze Ladezeiten in Onlineshops unverzichtbar. Geringe Ladezeiten sind maßgebend für den Erfolg von Onlineshops. Machen Sie Ihren Shopware-Onlineshop endlich schneller! PageSpeed-Optimierung und Shopware-Performance-Optimierung ist jetzt einfacher als je zuvor. Holen Sie sich einen Performance-Boost und reduzieren Sie Ladezeiten für Ihren Shopware-Shop.
Unsere Shopware SEO Experten können Ihren Shopware PageSpeed nachhaltig optimieren und lange Ladezeiten von Shopware deutlich reduzieren. Steigern Sie Ihre Conversion Rates und Kundenzufriedenheit mit Ihrem Shopware Onlineshop, indem Sie unseren Empfehlungen folgen. Lassen Sie sich nicht von den Ladezeiten Ihres Online-Shopware-Shops Ihre Konversionsraten ruinieren. Unsere Google PageSpeed-Optimierung wird Ihnen helfen, auch bei Google Speed Insights eine bessere Punktzahl zu erzielen!
Persönliche Beratung zur Shopware PageSpeed Optimierung
Sind Sie unzufrieden mit der Geschwindigkeit Ihrer Shopware-Seite und möchten die Ladezeit verbessern, um Ihre Kunden zufriedener zu stellen und mehr Umsätze zu erzielen? Dann sind Sie bei uns genau richtig! Wir bieten professionelle Beratung und Optimierung für die Pagespeed Ihrer Shopware-Seite.
Unsere Experten analysieren Ihre Seite und identifizieren die Faktoren, die die Ladezeit beeinflussen. Anschließend erarbeiten wir individuelle Lösungen, um die Geschwindigkeit zu verbessern und Ihre Seite für Ihre Kunden noch attraktiver zu gestalten.
Nutzen Sie jetzt unsere Expertise und profitieren Sie von schnelleren Ladezeiten und zufriedeneren Kunden. Melden Sie sich noch heute für eine Beratung an und starten Sie in eine erfolgreiche Zukunft mit Ihrer Shopware-Seite!